With the following code you can have a notification when a battery is almost empty in one of the binary_sensors.
- alias: Notify Low Battery
initial_state: on
trigger:
- platform: template
value_template: >
{% for binary_sensor in states.binary_sensor if binary_sensor.attributes.battery_level %}
{%- if binary_sensor.attributes.battery_level | int < 30 -%}
{{true}}
{%- endif -%}
{%- endfor -%}
{% for sensor in states.sensor if sensor.attributes.battery_level %}
{%- if sensor.attributes.battery_level | int < 30 -%}
{{true}}
{%- endif -%}
{%- endfor -%}
action:
- service: notify.mobile_app_iphone
data_template:
message: >
{{ trigger.to_state.attributes.friendly_name }} needs a new battery.and if you make up an nice lovelace view, you can create an nice view:

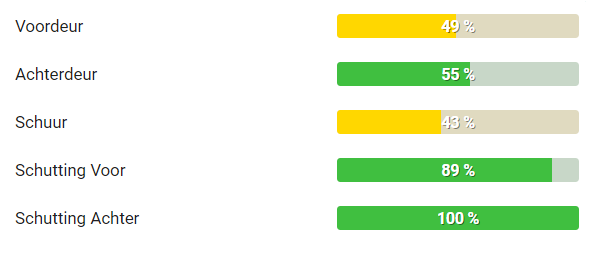
You can create this with the custom component: Bar Card
- type: 'custom:hui-vertical-stack-card'
title: Batterij levels
cards:
- type: 'custom:bar-card'
attribute: battery_level
positions:
icon: 'off'
indicator: inside
title: outside
severity:
- color: '#bf4040'
from: 0
to: 15
- color: '#f39c12'
from: 16
to: 40
- color: '#FFD700'
from: 41
to: 60
- color: '#40bf40'
from: 61
to: 100
# title_position: left
unit_of_measurement: '%'
width: 62%
height: 20px
style: |-
bar-card-value {
margin-right: 7px;
font-weight: bold;
}
bar-card-title {
width: 37%;
justify-content: flex-start;
text-align: left;
margin: 0px 4px;
}
bar-card-indicator {
left: 20px;
}
ha-card {
box-shadow: var(--card-box-shadow);
margin: 0px 14px 0px 14px;
}
entities: #allyoursensors
- binary_sensor.door_window_sensor_158d0001xxxxxx #frontdoor
- binary_sensor.door_window_sensor_158d0001xxxxxx #backdoor

